网站建设过程中,使用WordPress设置伪静态算是一个十分重要的一步,因为搜索引擎喜欢静态的网站,wp是动态链接,我们设置伪静态一是为了seo友好,而是为了美观性!设置起来方便简单,下面教程以本站为例!
第一步:
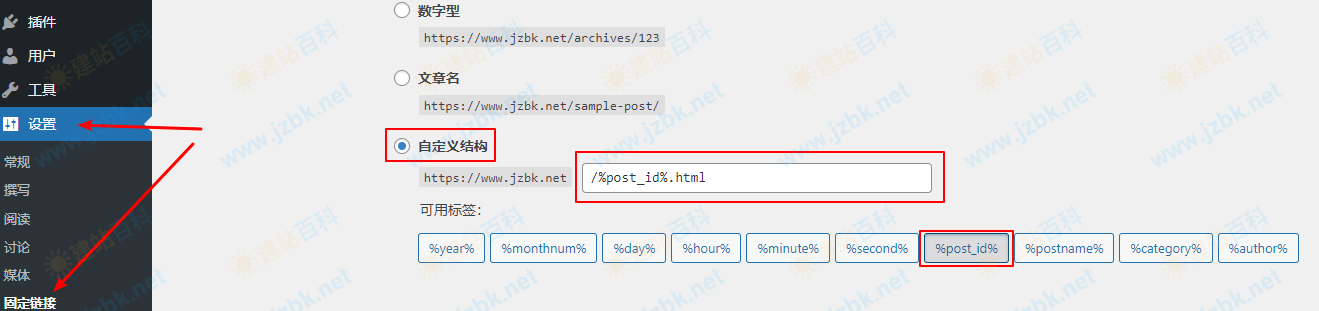
登录我们博客的写作后台,然后移动到菜单-设置-固定链接设置。然后选择自定义结构,具体按照下图设置即可

第二步:
这里以宝塔面板为例,网站设置,伪静态设置里面,选择里面的WordPress预配置选项,然后下面就会自动填充wp伪静态规则,或者你也可以把下面伪静态规则直接粘贴到里面,保存即可!
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
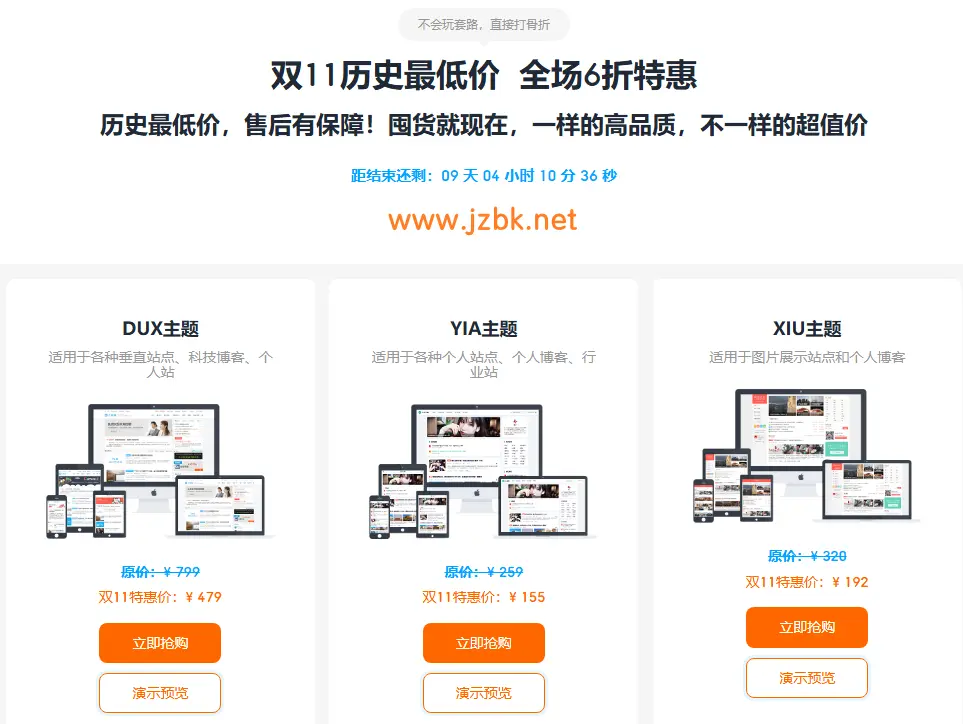
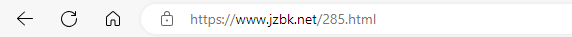
好了做完上面这两个步骤,就大功告成了,现在访问你的网站你就会看到已经变成伪静态网址了,如下图!后面文章页面变成了以数字为计量的.html,看起来十分美观整洁!

怎么样是不是挺简单那,使用wp的小伙伴赶紧去试试吧!